
目次
「HTMLやCSSの勉強をしてみたいけど、すごく難しそう・・・」とお悩みの方へ!
こんにちは!
今回は私デザイン担当のスタッフCが実際に体験した、オンラインで気軽にプログラム学習ができるサイト「Progate」をご紹介します!
私は昔HTMLでホームページ作成をした経験があるものの、近年のHTMLやCSSについての知識が乏しく、勉強しなければならない状況に…!
そこでHTMLやCSSの本で勉強しようとしましたが、難しくてなかなか先に進みませんでした。
見兼ねた弊社代表から「ProgateでHTMLとCSSを勉強するのはどう?無料の範囲だけでもいいから!」とのアドバイス(という名の喝・笑)をもらいました。
サイトを見てみると、何やらかわいいキャラや色使いで、楽しく勉強できそうな雰囲気です!

Progateってどんなサイト?何が学べるの?
Progate(プロゲート)とは「全くの初心者から創れる人になるまでのオンラインレッスン」のサイトです。ユーザー数250万人、提供国数100以上 (2022年2月現在)と幅広い地域や人に利用されているようです。
無料・有料の2種類のプランがあり、会員登録が必要です。
無料会員は「HTML初級編」「Ruby基礎編」など、基礎レベルの16レッスンを学習できます。

ちなみに、私が挑戦中のHTML & CSS 学習レッスン 初級編のコース終了目安時間は3時間50分で、「お問い合わせフォームを作る」ところまで学べます。無料プランでも基礎知識が得られそうなボリュームですね!
有料会員になれば、公開中の全79レッスン、基礎から実践まですべてのレッスンを学習できます。
ProgateはWeb版とアプリ版が用意されています。アプリならスマホゲーム感覚で楽しく始められそうですね。公式サイトのおススメは、アプリ版でサクっと理解してからWeb版で本格的に実践する方法だそうです!
小学校高学年からでも楽しめそう!ゲーム感覚でサクサク進む
無料会員登録をした私は、16レッスンの中から「HTML & CSS 学習レッスン 初級編」を選びました!「どの講座から始めたら良いか分からない」という方は、「プログラミングの基礎知識」が身につく『HTML & CSS』を最初に学ばれることをおすすめします。
学習は次の流れで進んでいきます
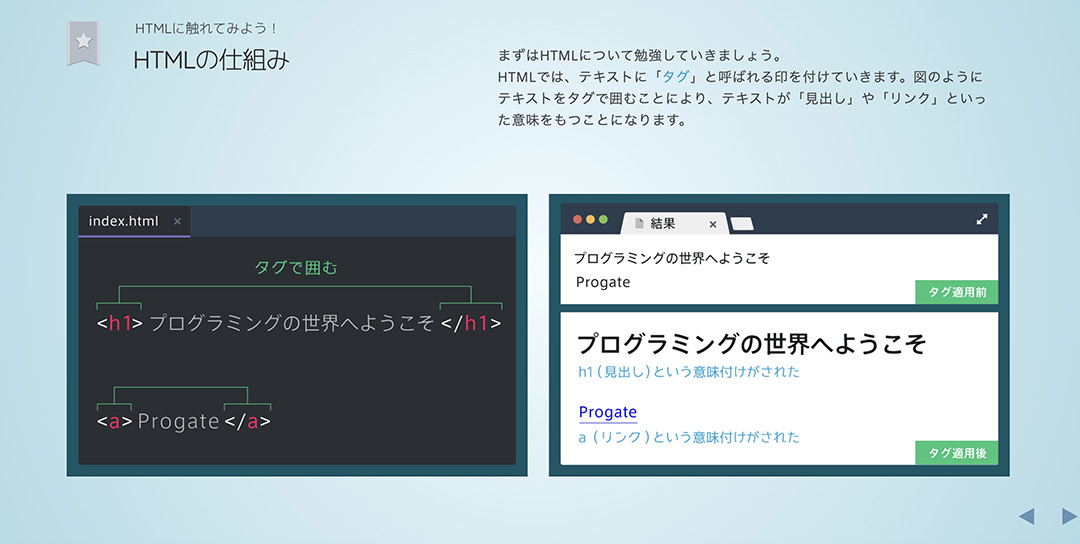
- まず項目ごとの説明画面がイラスト中心のスライドで表示されるので、内容を学習します。

- その後、演習問題を実践します。Progateの一番の魅力は「項目毎にちゃんと理解しているか、演習で確認が出来る」ことです!

実際の演習はこのような動きで進みます。動画をご覧ください。
黒い画面のhtmlエディタ内に、左からタグをコピーペーストを行い、見本とプレビューが同じことを確認後、「できた!」ボタンを押します。
Congratulations!正解です!の文字が出てきたら、次の項目に進めます。私にもとても簡単にできました!
やり方が分からなくなった際は、「スライドで確認」ボタンを押すともう一度先ほど見た画面に戻れます。もし何度か間違えても、途中で出来なくなる事などはありませんのでご安心ください。
htmlエディタに打ち込んだタグがプレビューに表示される実感や、項目毎にさくさくとクリアできることで、ゲームのような感覚で楽しく勉強ができます。
これだったら、もうすぐ小4の息子でも出来るんじゃないかと思いました。親子で一緒にゲーム感覚で進めていくことができれば、子どもも楽しく学ぶことができそうです!
大人も子供も「プログラミングを学ぶ必要性」が重視されている今。一緒に学んでみませんか?
このサービスを提供している株式会社Progateのビジョンにこう書かれていました。
『プログラミングは、年齢、性別、人種、立場を問わず、自分や周り、世の中を変えられる力だと信じています。この素晴らしい力を誰もが手にできるようにしたい。』
私はこの想いが素晴らしいと思いました!
昨今では、大人も子供も「プログラミングを学ぶ必要性」が重要視されています。すでに小学校教育の現場ではプログラミング教育が取り入れられています。
何から始めたら良いか分からない方こそ、まずは無料でプログラミングの知識に触れてみませんか。親子でレベルを競い合うのも楽しそうです!
Progateサイト はこちら