ご自分のサイトを他の人のスマホで見るとどう表示されるのか、気になったことはありませんか?
自分のパソコンやスマホではきれいに表示されるのに、他の機種では崩れて表示されることがあります。そんな時、パソコン上で様々な機種のスマホ表示を確認できれば便利ですよね!
目次
ブラウザの『開発者ツール』で(難易度:★★★)
実は、ブラウザ自体にも標準機能としてスマホ表示を確認する機能があります。
Google Chrome![]() なら、『デベロッパーツール』、
なら、『デベロッパーツール』、
Microsoft Edge![]() なら、『開発者ツール』 にあります。
なら、『開発者ツール』 にあります。
どちらも次のキーで開きます。
[ Ctrl ] + [ Shift ] + [ i ] または [ F12 ]
でも、開発者用なので、スマホ表示の他にも多数の機能があり、これを開くには少し抵抗が…という方も多いと思います。
そこで、このブラウザ標準機能より簡単&綺麗に確認できるツール『モバイルシミュレーター』をご紹介します。
モバイルシミュレーターで(難易度:★☆☆)
『モバイルシミュレーター』は、Google Chrome![]() の拡張機能ですが、使用するブラウザはGoogle Chrome
の拡張機能ですが、使用するブラウザはGoogle Chrome![]() でも Microsoft Edge
でも Microsoft Edge![]() でも大丈夫です。
でも大丈夫です。
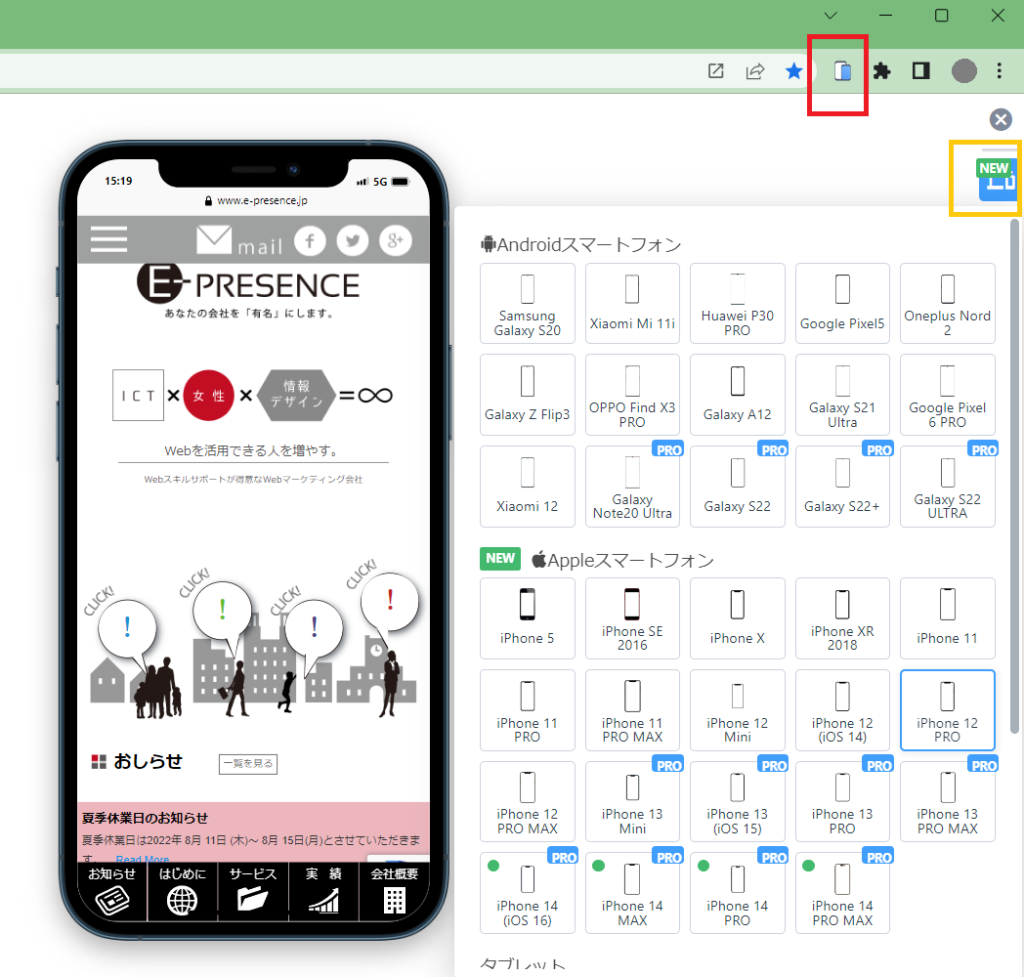
確認したいサイトを開き、ブラウザのツールバー上にあるスマホアイコン(下図赤枠)を押すだけで、下のようにスマホで見た時の状態を再現してくれます。

他のデバイスや機種に変更したい場合は、右端にある [ デバイスを変更する ] ボタン(上図オレンジ枠)を押すと、表示可能な機種一覧が開きます。(もう一度押すと閉じます。)
通常のPC表示に戻したい場合は、×マークを押してください。
モバイルシミュレーターのインストール方法
- chrome ウェブストア『モバイルシミュレーター-レスポンシブテストツール』に行く。
- Microsoft Edge にインストールする場合は、ブラウザ上部にある [ 他のストアからの拡張機能を許可する ] ボタンをクリックする。
- [ Chromeに追加 ] ボタン をクリックする。
- 手順に沿って追加すると、ツールバーにアイコンが表示されます。(表示されない場合は拡張機能を固定して下さい。)
インストールはたったこれだけで完了!
私スタッフKも、これを知る前は開発者ツールで確認していたのですが、このモバイルシミュレーターを知ってからはこればかり。皆様もぜひ他のスマホではどう見えるか確認してみてください!!