「自社のサイトの画像を書類に貼りたい!残しておきたい」と思われることはありませんか?でも、縦に長いwebサイトは、どうやってスクリーンショット(キャプチャ)を撮ればいいのか…ご存じですか?
先月は、Windows画面のスクリーンショットを撮る方法をご紹介しました。
>>パソコン画面を簡単に切り取り、スクリーンショット(キャプチャ)&書き込みできる時短ワザ!
しかし、その方法(PrintScreenや切り取り&スケッチアプリ)では、縦にスクロールしないと見えない部分はキャプチャできません。では、縦長のwebページはどうやってキャプチャするのでしょうか…?
そこで今回は、前回に引き続きスクリーンショットの裏技・第2弾!
Webページ全体のスクリーンショットを撮る方法をご紹介します。
Google ChromeでWebページ全体のスクリーンショットを撮る方法

- Google Chromeでスクリーンショットを撮りたいサイトを表示します。
- 次のキーを押して、デベロッパーツールを開きます。
Windows:[F12]キー(ノートPCの場合は [Fn] + [F12] )
Mac:[Command] + [Option] + [I]
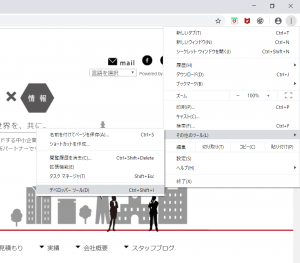
または、画面右上にある[Google Chromeの設定]から[その他のツール]→[デベロッパーツール]を選択します(右図参照)。
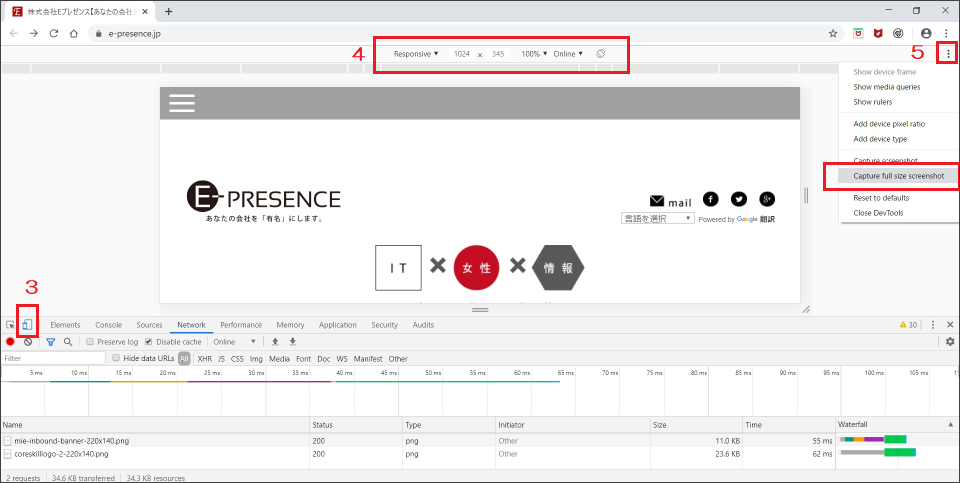
- 画面左の[toggle device toolbar]アイコン(図3)をクリックします。画面の上部にWebページの幅を設定できるツールバーが表示されます(図4)。
- 3で表示したツールバー(図4)で、[Responsive]を選択し、幅を変更したい場合はここで設定します。(下記画像では例として1024pxに設定しています。)
- 画面右上にある[More options](図5)から[Capture full size screenshot]を選択します。Webページ全体のスクリーンショットが撮影され、ダウンロードフォルダまたは指定したフォルダにpng画像として保存されます。

クリックで拡大
スマホサイズのスクリーンショットを撮ることもできます
上記4の状態で、[Responsive]ではなく、他のデバイス(iPhoneやiPad、Galaxyなど)を選択すれば、そのスマホやタブレットのスクリーンサイズでスクリーンショットを撮ることができます。スマホやタブレットで、サイトがどう見えるかをチェックできますね!
縦長のwebサイトを、どうやってキャプチャするかお悩みの方はぜひ一度お試しください!
参考:できるネット【知ってた? Chrome裏技】縦に長いWebページ全体のスクリーンショットを撮る方法(拡張機能も不要!)