「更新したはずのブログが表示されていない!」
「修正した文章が直っていない、画像を替えたのに古い画像のまま…」
そんなとき、あなたはどうしていますか??
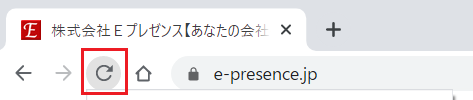
この場合、試してみて欲しいのが「再読み込み」(下図丸い矢印マーク)です。

この再読み込みマークを何度押しても更新されない!!
それは「キャッシュ」が残っているからです。
|
キャッシュを消す一般的な方法としては、ブラウザの[設定]から[閲覧履歴データの削除]を選択して削除できます。ところが、この方法でPCやスマホに入っているキャッシュを全て削除してしまうと、残しておきたかった履歴が消えてしまったり、ページの読み込みが遅くなってしまったりと厄介な点も出てくるのです。
そこで今回は、「今見ているそのページだけ、簡単にキャッシュなしで再読み込みする方法」をご紹介します!!
少し難しいですが、覚えておくととても便利な機能です!
今見ているそのページだけ、簡単にキャッシュを消して読み込むには?
PCやスマホに残っている全てのキャッシュを消すのではなく、今見ているページだけ、キャッシュを消して読み込む方法は次の通りです。
※ブラウザはGoogle Chromeで説明しますが、Microsoft Edgeでも手順は同様です。
- ブラウザで再読み込みしたいページを表示します。
- 次のキーを押して、「デベロッパーツール」を開きます。
Windows:[F12]キー(ノートPCの場合は [Fn] + [F12] )
Mac:[Command] + [Option] + [I]
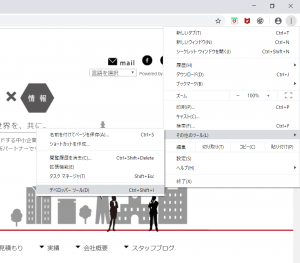
または、画面右上にある[Google Chromeの設定]から[その他のツール]→[デベロッパーツール]を選択します(下図参照)。

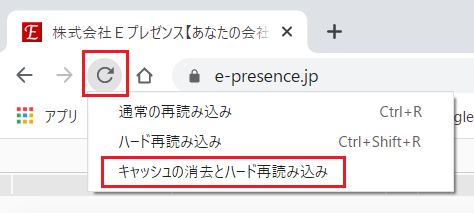
左上の再読み込みマークの上で右クリック→[キャッシュの消去とハード再読み込み]を選択します。
これで、キャッシュ全部ではなく今見ているページだけキャッシュを消して再読み込みできます!

設定しておくと便利!常にキャッシュを削除して再読み込みする方法
次の設定をしておけば、上記のようにいちいち右クリックをしなくても、再読み込みマークや[F5]キーを押しただけで、キャッシュなしで読み込むことができます。※ただし、デベロッパーツールを開いている間のみ有効です。
- 上記と同様にデベロッパーツールを開きます。
Windows:[F12]キー(ノートPCの場合は [Fn] + [F12] )
Mac:[Command] + [Option] + [I] - [Network]タブをクリックします。(下図赤枠参照)
- [Disable cache](キャッシュを無効にする)にチェックを入れます。
- 再読み込みボタン、または[F5]キー(ノートPCの場合は[Fn]+[F5])を押します。
- 右側にある×マークを押して、デベロッパーツールを閉じます。

いかがだったでしょうか?
キャッシュのおかげでWebページの読み込みが速かったり、メリットをもたらす存在ですが、ページの更新が表示されなかったりと不便な場合もあるので注意が必要です。
Webページがうまく表示されない、更新されていない、ということが起こったら、ぜひこの方法を試してみてください!
参考:【窓の杜】Chromeには3種類の“再読み込み”があるって知ってた? Webページ上の画像などを最新の状態にするテク